Historic documents expose a shocking history
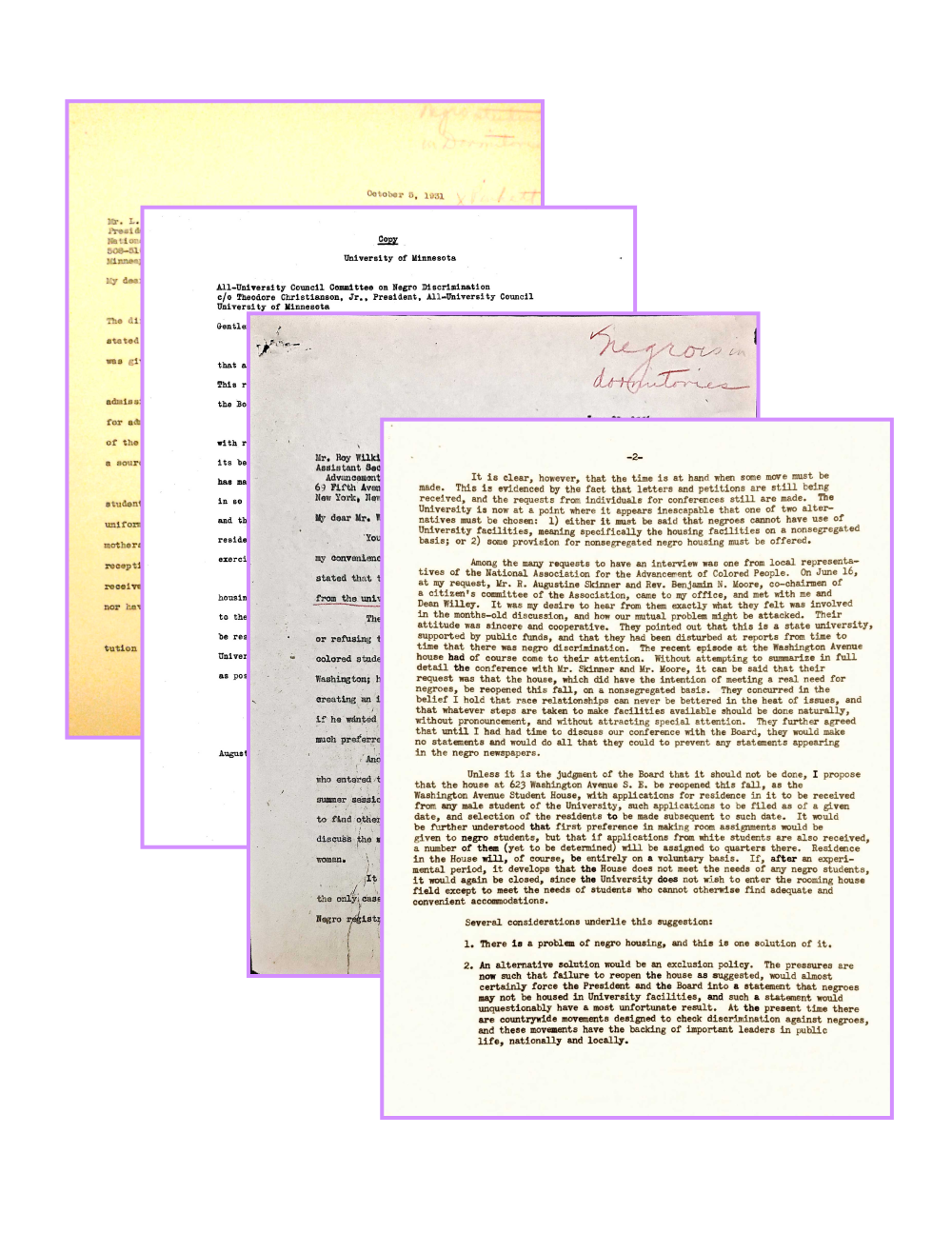
This online exhibit and archive exposed blatantly racist and antisemitic University policies through the 1930s and ‘40s to a wide audience through a curated selection of documents: letters, meeting agendas, pamphlets, newspaper articles, and so on.
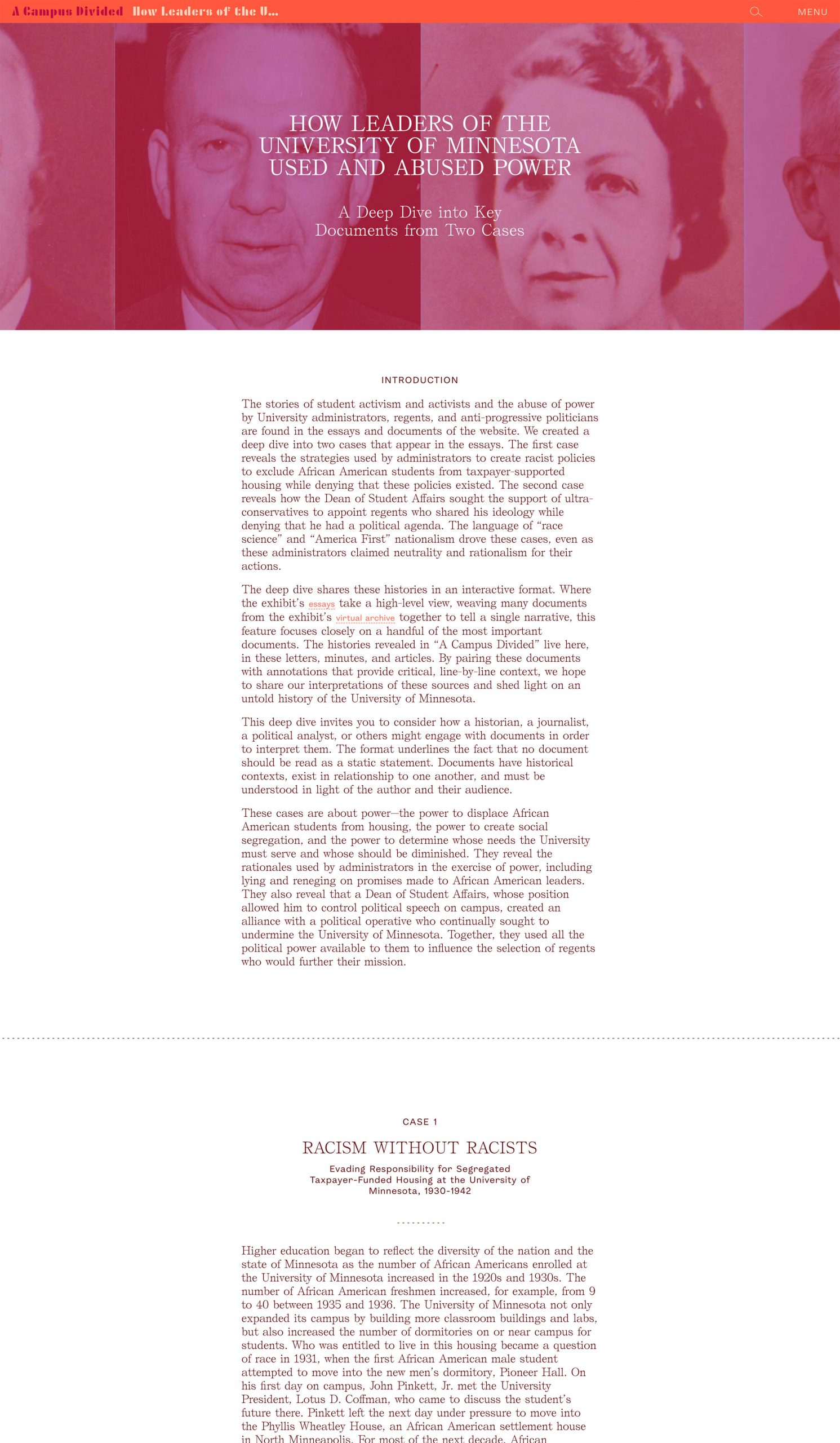
A Campus Divided
An editorial feature for close readings of archival documents

Background
A digital exhibit and archive with timely themes

I was brought in to build an interactive feature that would add important context to the archival documents. The goal was to highlight a series of passages and pair them with explanatory captions.
Challenge
Creating an interactive feature that adjusts with dynamic content
Tricky requirements
The project had several needs:
Highlighted content had to be dynamic
No restrictions on caption length
Easily editable within Wordpress
Storytelling driven by user’s scrolling
Solution
Building custom relationships between images, text, and screen size
Customizing a JavaScript library
I implemented a ‘scrollytelling’ library called ScrollMagic.js, but it required some custom Javascript work to accommodate the dynamic content.
First, the code adjusted the reader’s scrolling speed and image overlays based on the document’s height.
Next, the code made space for the caption based on its length.
This created a dynamic relationship between the size of the image, the amount of text written about it, and the size of the reader’s screen. And it all had to work seamlessly for mobile, too.
Conclusion