Dynamic data
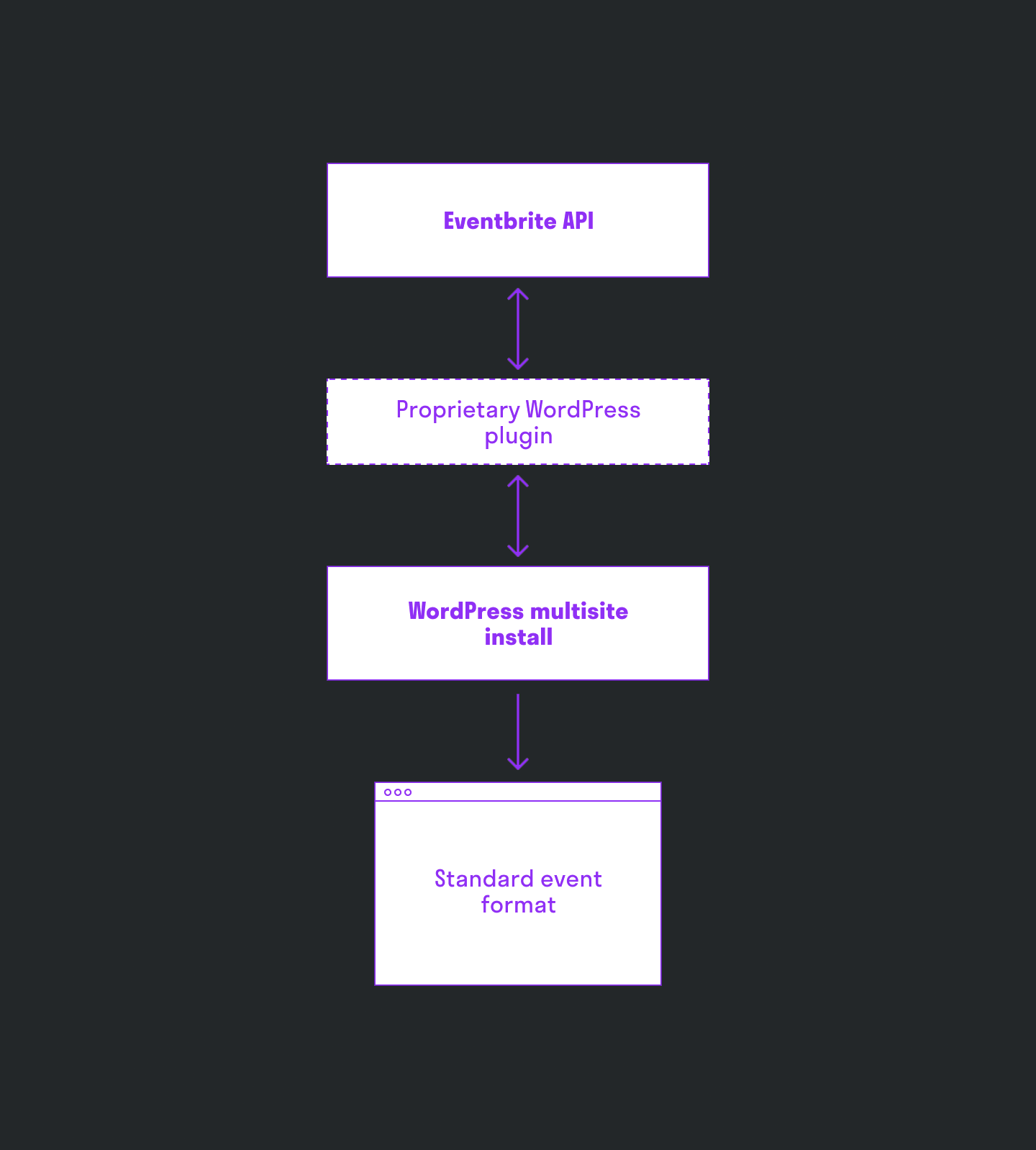
When developing and designing venue websites at Eventbrite, it was good practice to know the limitations of our platform. We used a WordPress multisite install that dynamically pulled in event data using our proprietary plugin. This would gather event data from Eventbrite, and output it in a standard format and HTML markup.
Mohawk Austin
Implementing a custom design within the boundaries of existing data structures

Background
Understanding platform limitations & dynamic data

Challenge
Custom layout for event data
New client, new design
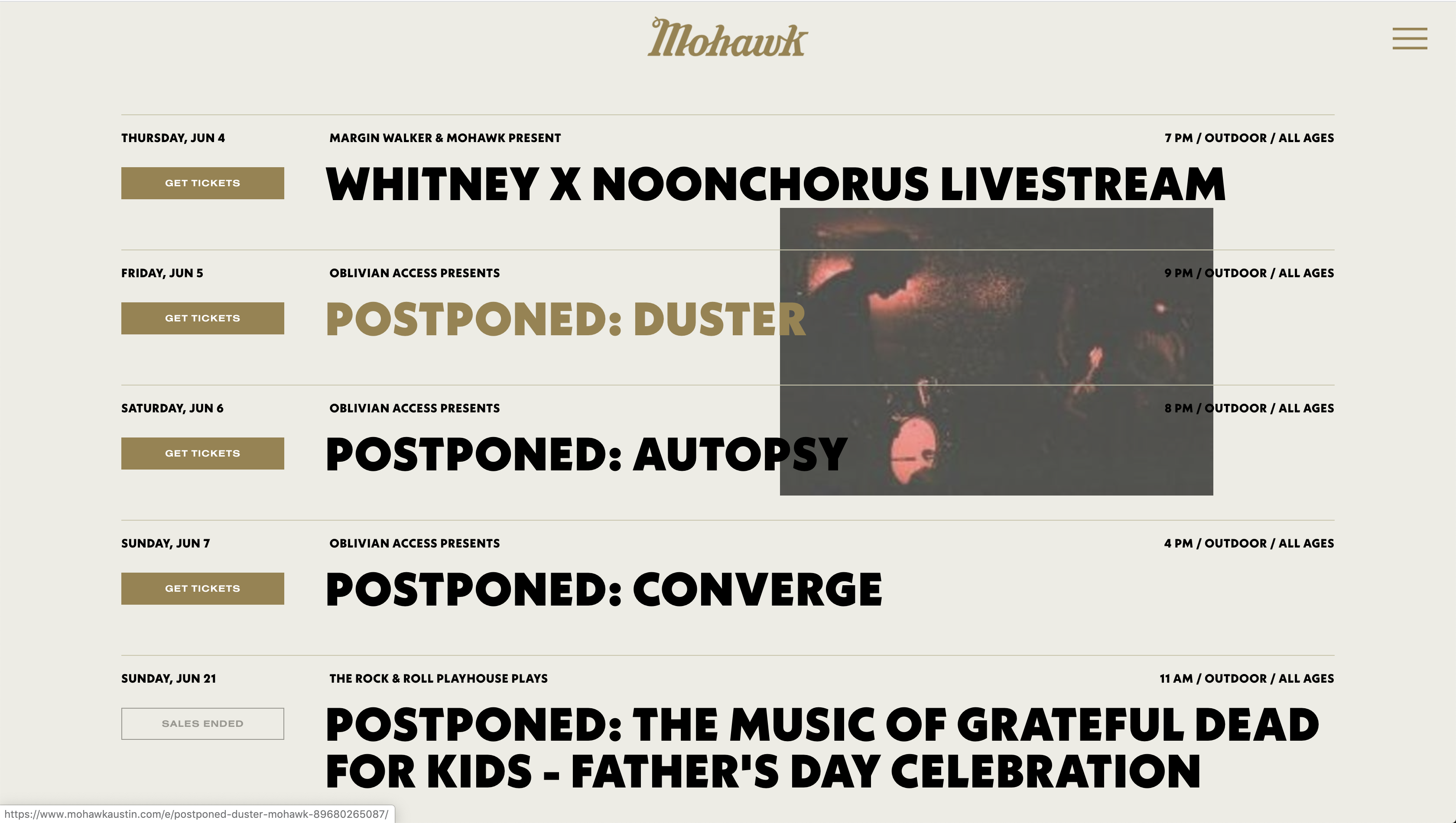
Generally at Eventbrite, we would both design and develop websites for clients, and let the event data structure inform the design. However when Mohawk approached us for a website in early October 2018, they brought with them Guerilla Suit, an outside design studio that had already designed their website. Mohawk’s design called for a highly customized arrangement of event information, as well as other interactive features.

Guerilla Suit’s beautiful—and tricky—design for Mohawk
Mohawk’s design called for a highly customized arrangement of event information, as well as other interactive features.

Plugin restrictions
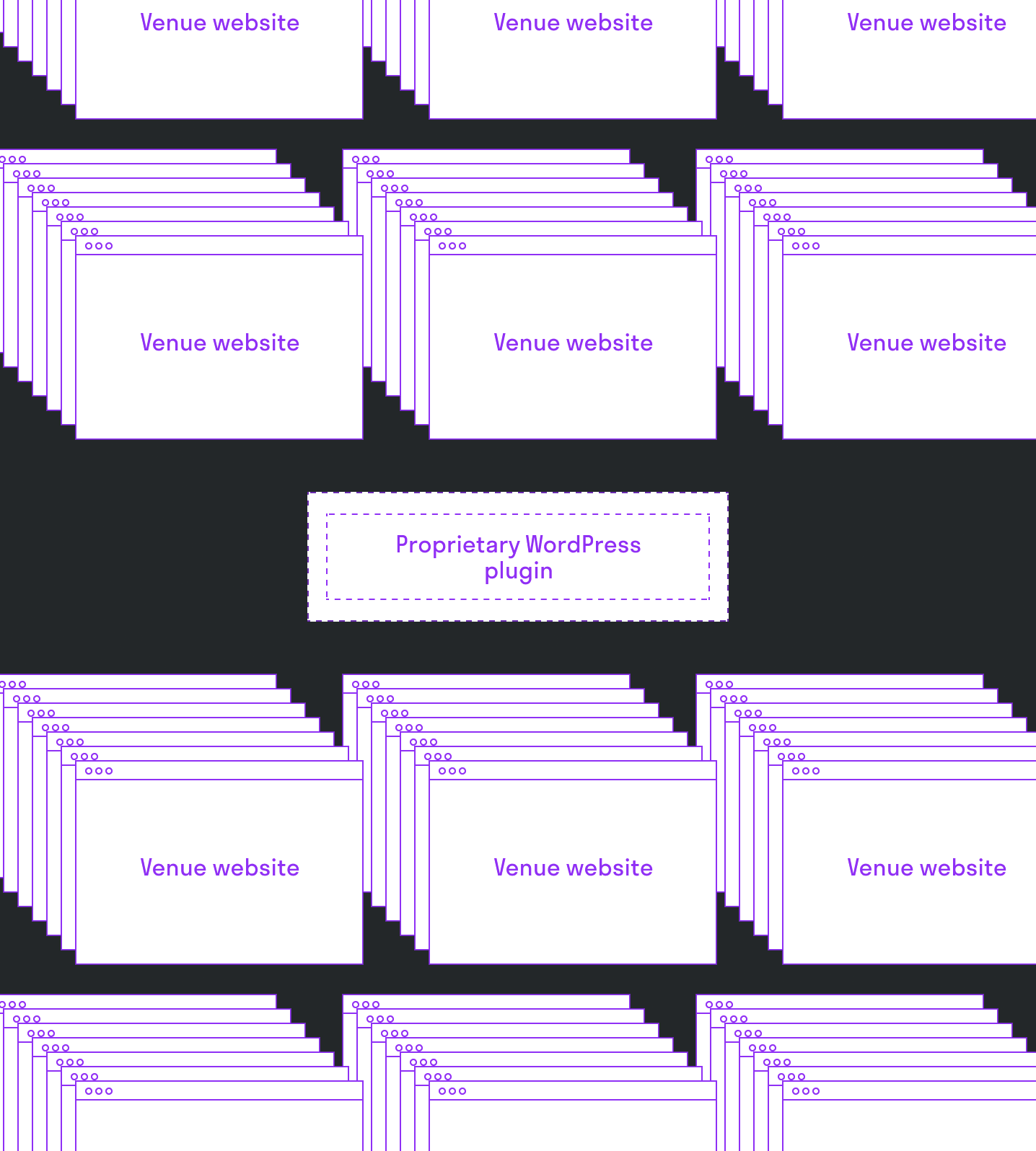
We were tasked with adjusting the way the plugin displayed information in order to match the designs. Since any edits to the plugin would affect all 400+ websites on our platform, we had to engineer a solution within the theme file of the website.
Current Plugin Markup
<article class="list-view-item card event-status-live eb-event-id-86883419647 eb-org-id-12792837370 eb-venue-id-18828404">
<a href="http://mohawkaustin-eb.ticketfly.net/e/event-title-86883419647/" class="image-url">
<img src="https://img-dev.evbuc.com/https%3A%2F%2Fcdn.evbuc.com%2Fimages%2F87509289%2F201097344136%2F1%2Foriginal.20200114-000000?auto=compress&fit=clip&h=&w=500&s=c08ccb811f94211b18f454486ac31c64" width="500" alt="EVENT TITLE" title="EVENT TITLE" />
</a>
<section class="list-view-details">
<article class="artist-info">
<section class="topline-info presented-by">Topline Info</section>
<h1 class="event-name headliners">
<a href="http://mohawkaustin.com/e/event-title-86883419647/">Event Title</a>
</h1>
</article>
<article class="date-age">
<time class="date-time">
<span class="dates">Event Date</span>
<section class="times">
<span class="start">Event Time</span>
</section>
</time>
<section class="age-restriction all-ages">All Ages</section>
<span class="more-info">
<a href="http://mohawkaustin.com/e/event-title-86883419647/">More Info</a>
</span>
</article>
</section>
<section class="ticket-price external-ticket">
<article class="external ticket-link primary-link">
<a class="tickets eb" href="https://www.eventbrite.com/e/event-title-88466619039" target="_blank" rel="noopener">Tickets</a>
</article>
<span class="ticketing-provider">On External</span>
</section>
</article>
Solution
Implementing unique front end workarounds
Customizing layout with jQuery
To execute the custom design, I utilized jQuery to rearrange the DOM.

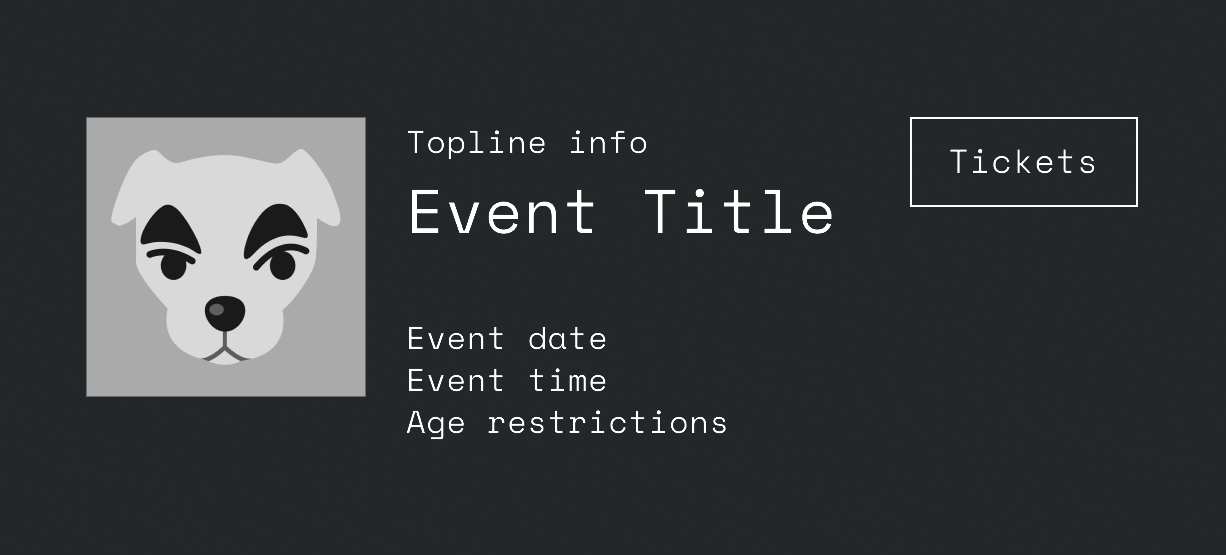
Before

After
Event info, like date, age restriction, and time were grouped together and moved into their own section. Event images were hidden, but showed up on hover.
Markup After jQuery Work
<article class="list-view-item card event-status-live eb-event-id-86883419647 eb-org-id-12792837370 eb-venue-id-18828404">
<div class="info-box">
<article class="datetop">Event Date</article>
<article class="toptop"> Topline Info</article>
<article class="endtop">Time / Outdoor / All Ages</article>
</div>
<a href="http://mohawkaustin.com/e/event-title-86883419647/" class="image-url">
<img src="https://img-dev.evbuc.com/https%3A%2F%2Fcdn.evbuc.com%2Fimages%2F87509289%2F201097344136%2F1%2Foriginal.20200114-000000?auto=compress&fit=clip&h=&w=500&s=c08ccb811f94211b18f454486ac31c64" width="500" alt="EVENT TITLE" title="EVENT TITLE" />
</a>
<section class="list-view-details">
<article class="artist-info">
<section class="ticket-price external-ticket">
<article class="external ticket-link primary-link">
<a class="tickets eb" href="https://www.eventbrite.com/e/event-title-88466619039" target="_blank" rel="noopener">Tickets</a>
</article>
<span class="ticketing-provider">On External</span>
</section>
<h1 class="event-name headliners">
<a href="http://mohawkaustin.com/e/event-title-86883419647/">Event Title</a>
</h1>
</article>
</section>
One of the requirements was to show an advertisement banner in between every eight events.
Adding banner ads
I made a new post type called 'ads' and I used Javascript to count all the ads, and assigned that number as a max limit variable. Then, counting through each of the events would find every eighth event and clone in the ads, and prepend them into the listview.
Inserting Banners
$('.list-view-item').each(function(){
count++;
$(this).addClass('correct-venue');
});
if( count <= 10){
$('body.home .btn').hide();
}
var maxlistlimit = count;
// puts the ads in
$('.correct-venue').each(function(){
counttwo++;
if( counttwo % 8 === 0){
adcounttwo++;
if(adcounttwo <= maxlimit){
var advert = $('.ad-cont .advert' + adcounttwo);
$(advert).clone().appendTo(this);
}else if(adcounttwo > maxlimit){
adcounttwo = 1;
var advert = $('.ad-cont .advert' + adcounttwo);
$(advert).clone().appendTo(this);
}
}
});
Conclusion
Pixel perfect execution for a high-touch client
The extensive JavaScript work for this site paid off: our client and their design agency were happy, and Eventbrite was able to use the site as a showcase for potential clients.